
Before the product winded down due to an organisational decision to focus on main businesses, we had launched short experiments to validate our design solutions. The data received gave us confidence that we were headed towards right direction.
On experiment to showcase top faculty videos –
On experiment to enable live lecture notification –

25% of customers often click on live and practice menu tabs but only 3% interacts with content. Students has to do the hard work of finding content which causes them to lose interest before starting an activity.
This was also contradicting to our existing mental model that dashboard was the highest touch-point of content for our app. At this point, our dashboard was overcrowded.
Currently, only “Upcoming classes” widget in the dashboard allowed students to immediately engage with a lecture, but we do not have many classes running a day.
To test whether the lack of live lectures per day caused low engagement, we ran an experiment with 12h free lectures per day. This validated our hypothesis as we saw 75% increase in attendance.

Students showed interest in the upcoming lectures, and had expectation for good variety and personalities. This affirmed our previous findings that we need to increase discovery of live lectures, upcoming or past.
Due to no qualification of teachers readily available, students were hesitant with the quality of our live lectures
During the sessions, we observed that students easily missed “Tip of the Day” and the navigation bar, due to the heavy layout and lack of visual contrast.
Due to the unclear writing, students confused the free sales counselling widget, as a doubt clearance feature.
While students understood the intent behind “What’s New” and “Featured Articles”, they were not interested to explore further.
“Please make the past video section more convenient so that I don't have to scroll all the way down to watch very old videos”







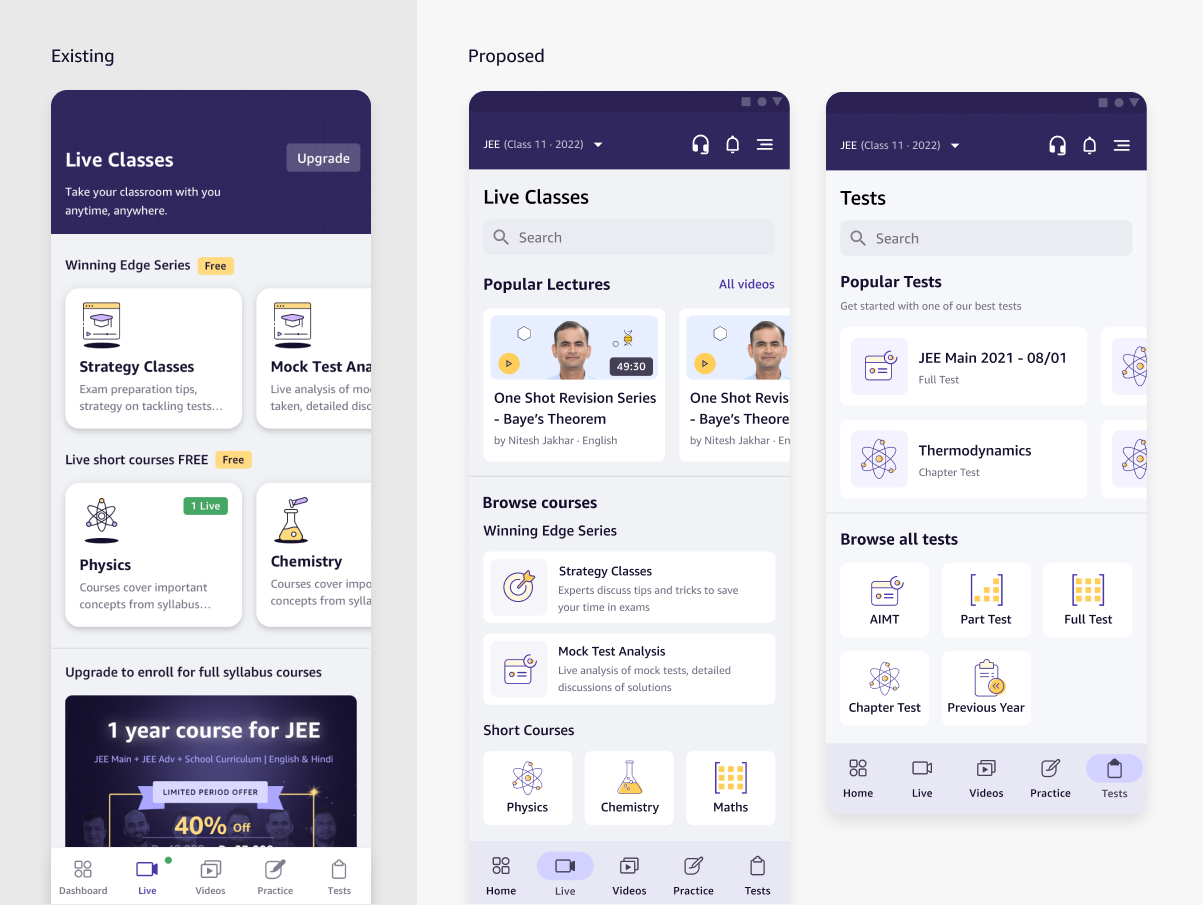
I proposed a simplified layout to emphasise dynamic learning items – to ensure there is always activities for a student to immediately get started with. By removing widgets irrelevant to learning, this keeps the dashboard focused to its goal.
I reduced cognitive load and improved usability like increasing navigation bar distinction, type hierarchy, introducing rounded borders, and combining design elements to create a more simplified layout (Upsell and tele-counselling).


The goal to make it as easy as possible to get started in an activity will mean differently for different users, and use-cases. Through these designs for different use-cases, we aim to answer these questions:

Since our insights show listing menu screens are more crucial than dashboard for content discovery, I proposed an upfront content widget. This can be a generic one for all users first then scale towards personalisation, based on efficacy of the widget.
I also proposed a search within feature function, since the past lectures search experiment proved to be successful. Implementation wise it would be more feasible than a universal one to start with.
On the visual design front, I removed the descriptors and reduce the card sizes of the menu items, so that all can be seen in one view. This simplification was proposed because students were familiar with these categories without descriptors. This prevents the need to scroll which causes menu items to lose prominence.

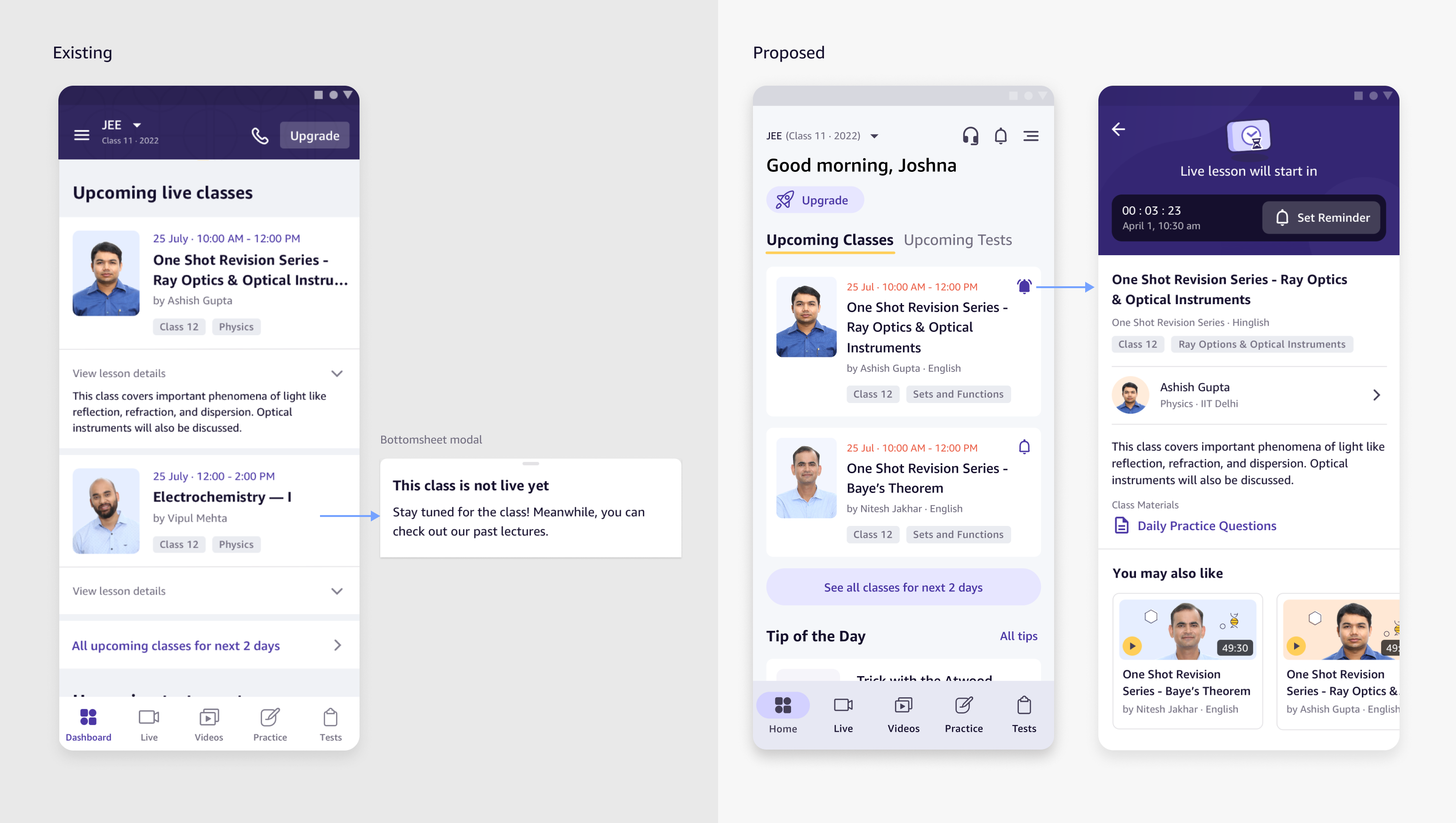
When classes are not live yet, it is easy to miss due to the lack of reminder capability. There is no meaningful follow-up action, as clicking on the card only shows a plain message. Adding a notification feature allows students to stay on top of the classes they are keen to join.
Apart from adding a notification, we can create a meaningful wait by re-directing students to related content, teacher’s profile, and class materials in advance too. An accessible place for teachers' credentials, like the profile page, would help to increase credibility which was important to students.

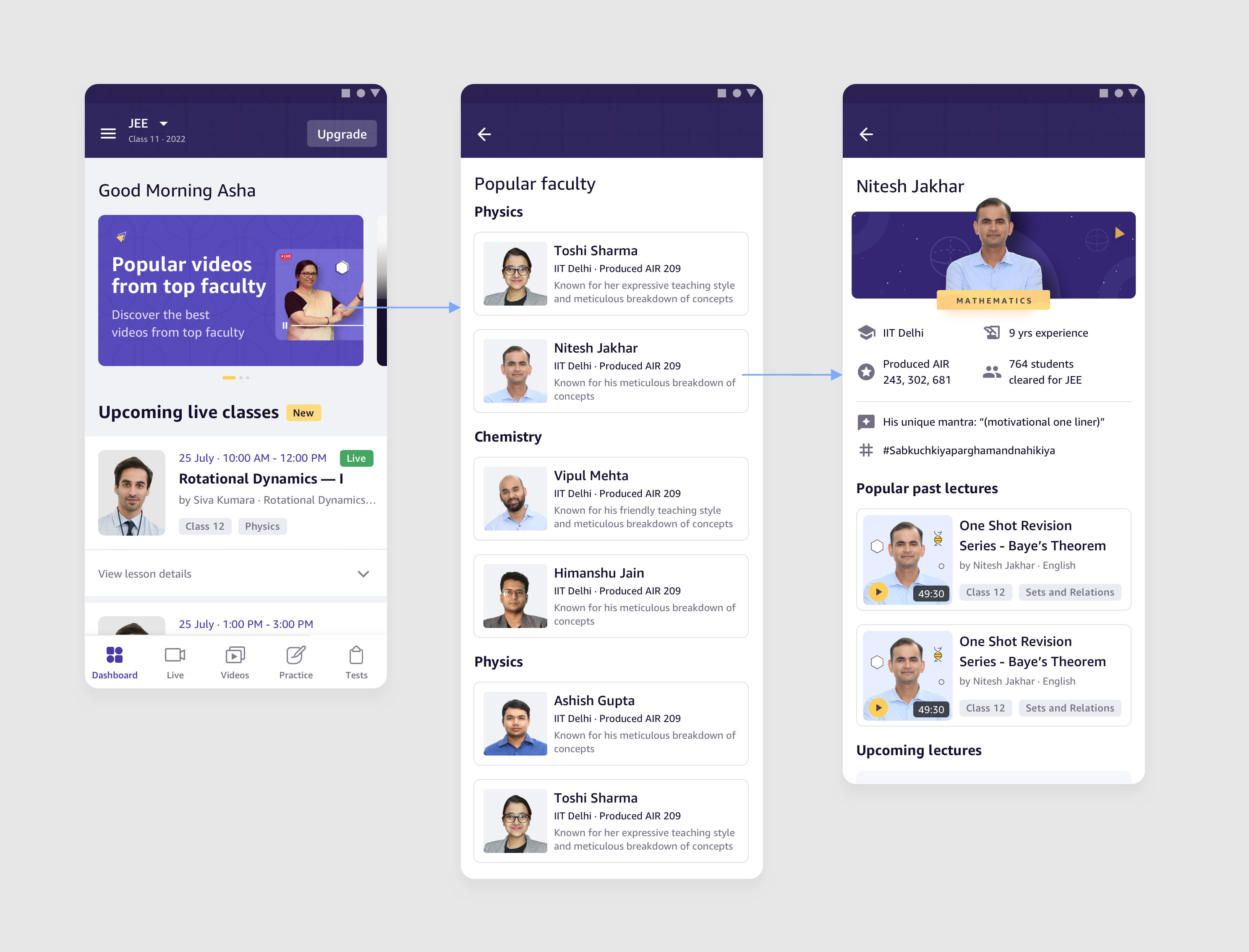
Instead of building a full carousel widget, we reused the simple hero banner card that opened up a listing page of top faculty videos, sorted by faculty. To solve the lack of credentials, teachers details have been listed in the faculty cards.
We received positive results from the experiment.

We implemented an increment of the meaningful pre-live experience, starting with giving users to ability to set notifications for live lecture. Once again, we saw a significant uptake of the feature.
The relevance of this feature to new users on their login day is highly important as our past insights show that keeping one engaged in the initial use gives us a higher chance of conversions.
We were very encouraged by the positive metrics, we felt headed towards the right direction and stacked up these widgets as upcoming prioritisation –
This was when we received the news that our product was going to wind down.
This was due to an worldwide organisational decision to focus on main businesses. It was hard news to hear, but understandable considering the state of the 2022 economy and struggle of the whole Ed-tech industry finding its relevancy in a post-pandemic world.
While we were unable to progress this project to the end, this has still been one of my most significant projects because it was pivotal to my personal growth as a designer. I had learnt to deliver solutions for ambiguous problems as a designer, firstly by aligning with partner teams to identify root cause of widespread problems through qualitative and quantitative data. It was also a new milestone of transitioning from a tactical designer, towards a strategic one.
Another key milestone was the baby steps towards setting up a data-informed design culture in my team. At the start as a new launch, we did not have sizeable metrics to draw reliable insights from, but now after 2 years we were empowered to do so, and I was definitely excited to see how data-informed decision making could bring our product culture to a new level.
Drop me a line!