
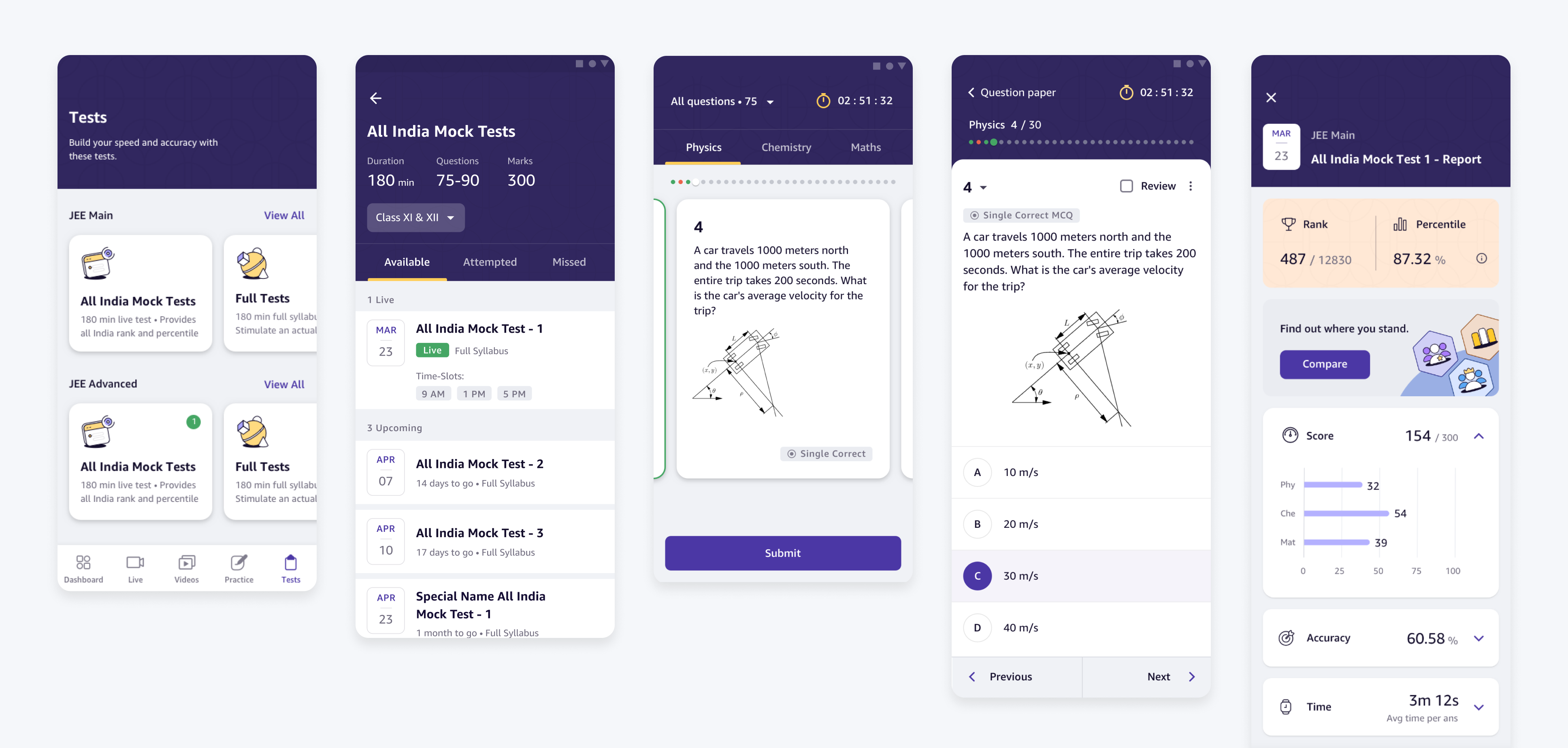
With the design system, we achieved new heights with our designer-engineer partnership. The reusability of components made it easy to scale our designs across features –
Colour fragmentation and lack of reusability in components slowed down development time massively (we had 5 UI JIRA bugs per day!). Our one-off components prevented us from scaling fast. It also led to poor usability too as the experience is not visually coherent.
When we conducted a focus group user research with 7 students - 1 student stated the app should be more colourful, another did not think Amazon was a natural fit for a test prep app.
In another marketing research done with our JEEReady branding marketing collaterals, students said that while it looked professional, it was very “normal”.



Our experiences aim to require little effort, deciphering, or learning to use from the user. This includes employing clear language, familiar controls and distinct hierarchy to guide customers to predictable outcomes.
Vivid yet natural forms to soften pixeled displays and appeal to the youthful target audience. Employ qualities such as balance, shape, colour, hierarchy, repetition, space, emphasis, and harmony.
Users should always be empowered to know exactly what they should be doing and why. This includes decreasing visual noise, amplifying primary actions, providing relevant context to users.



With the final direction of designs set, I would guide the team to define components in the design system and assemble the new components throughout the existing product features – both desktop and mobile, across use-cases and edge-cases.
Throughout this process, I was closely collaborating with the engineering team to firstly ensure that our properties and themes would be mapped functionally in the design system, and our designs were feasible to implement.






Once again, the biggest achievement through this process was the new levels of collaboration with designers and engineers –
“the UI, resources, the teachers are VERY good”
Student, NPS survey
“The teachers are excellent, doubts solved instantly. The UI too is good and user friendly.”
Student, NPS survey
This was the first time I was working with design systems. While initially daunting, I learnt a lot about defining design patterns and processes; and more importantly to help drive adoption of these across teams, setting the new standard for Amazon Academy. Through this process, I learnt to be a better partner with engineers as well, empathising and designing in a way that is effective for them.
Our work in design system is never finished. We continue to iterate based on improvements to usability, accessibility and most importantly to meet feature gaps.
One of the big projects on iterating on our design standards, was related to improving our content discovery –
Drop me a line!